Masonry
amx:masonryLayout, amx:masonryLayoutItem
Masonry allows tiles arranged in a grid layout like a dashboard. Tiles are arbitrary components that are children of the grid layout component. Tiles can span multiple colums and/or rows in the grid. The layout tries to make the best use of space by positioning tiles where they fit, for example by filling gaps left earlier in the layout.
This component is commonly used on tablets and phones.
Appearance
Appearance characteristics for this component.
- Orientation: Supports either horizontal (default) or vertical orientation.
- Expand Icon: Displayed at the bottom right corner. Allows for the tile to be expanded.
- Remove Icon: Displayed in top right corner. Allows for the tile to be removed.
- Flip Icon: Displayed vertical centered on either left or right side of card (depending on side).
Behavior
Common behaviors for this component.
- Paging: Swipe/Drag navigates between pages. Tap on a dot to navigate between pages.
- Re-Ordering Tiles: Tiles can be reordered by draging tiles and placing within the masonry layout.
- Flip Back: Tiles can be flipped to allow more content to be displayed. A icon is placed in the vertical center on the ride side.
- Flip Front: When a tile has been flipped to show the back, it can be flipped back to front. An icon is placed in the vertical center on the left side.
- Remove Tile: Tiles can be removed by tapping/clicking the remove icon.
- Trigger: Tap on an item to trigger actions.
Usage
Usage guidelines for this component.
- Tiles can be any of eight sizes (1x1, 2x1, 1x2, 2x2, 1x3, 3x1, 3x2, 2x3)
- When a tile is resized, the application can show or hide additional content in the tile.
- When a tile is removed from the masonry layout, its entry may become a link that can be used to re-insert the tile into the masonry layout.
- A user can initiate dragging a tile by clicking and dragging the drag handle at the top of each panel. For accessibility purposes, reordering tiles can also be accomplished using the context menu set on the masonry layout.
- A tile may have additional content that is not initially visible on the front of the tile. A user can flip the tile like a playing card to see the additional content on the back of the tile.
Sample
AMX sample code for this component.
<amx:masonryLayout id="ml1">
<amx:masonryLayoutItem id="mlt1" dimension="#{pageFlowScope.tile1Expanded ? '3x1' : '1x1'}" rendered="#{pageFlowScope.tile1Rendered}">
... tile content ...
<amx:commandLink id="cl1" className="amx-masonryLayoutItem-resizeButton">
<amx:setPropertyListener id="spl1" from="#{!pageFlowScope.tile1Expanded}" to="#{pageFlowScope.tile1Expanded}"/>
</amx:commandLink>
<amx:commandLink id="cl2" className="amx-masonryLayoutItem-closeButton">
<amx:setPropertyListener id="spl2" from="#{!pageFlowScope.tile1Rendered}" to="#{pageFlowScope.tile1Rendered}"/>
</amx:commandLink>
</amx:masonryLayoutItem>
<amx:masonryLayoutItem id="mlt2" dimension="#{pageFlowScope.tile2Expanded ? '1x2' : '1x1'}" rendered="#{pageFlowScope.tile2Rendered}">
... tile content ...
<amx:commandLink id="cl3" className="amx-masonryLayoutItem-resizeButton">
<amx:setPropertyListener id="spl3" from="#{!pageFlowScope.tile2Expanded}" to="#{pageFlowScope.tile2Expanded}"/>
</amx:commandLink>
<amx:commandLink id="cl4" className="amx-masonryLayoutItem-closeButton">
<amx:setPropertyListener id="spl4" from="#{!pageFlowScope.tile2Rendered}" to="#{pageFlowScope.tile2Rendered}"/>
</amx:commandLink>
</amx:masonryLayoutItem>
</amx:masonryLayout>
Related
- Used On: Phone, Tablet
- Also Called: Masonry Layout
- Related Components: Flexbox
- Resources: None

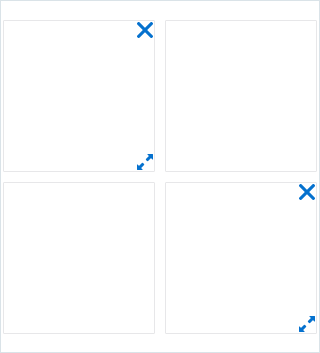
Fig 1. iOS Masonry

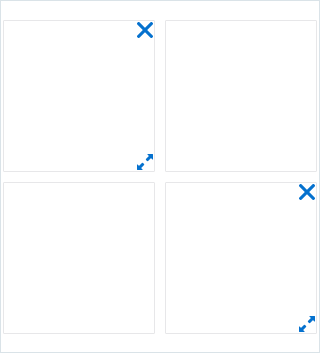
Fig 2. Android Masonry