Contents
Overview
The footer is a ubiquitous region at the base of the page. It is where additional navigation options and information, including mandatory legal notices, such as copyright and privacy statements, are presented to the user. It spans the area between the perceived left and right page content margins.
Footer content can vary from suite to suite. That content is presented either as inline text or as links pointing to a page containing that text.
Where to Place Legal Information
Use the following table to determine whether to place mandatory legal information in a page footer on every page of the suite, or in a single location, such as the About Page.
| Type of Page | Footer Required | About Page Preferred |
| CUSTOMER FACING WEB SITE | Yes | No |
| PRIMARY APPLICATION CONTENT IS TEXT (such as, ONLINE HELP) | Yes | No |
| EXPOSURE TO COPYRIGHT INFRINGEMENT IS LIMITED (NEARLY ALL SERVICES) | No | Yes |
Heuristic Examples
Use a footer if there is a high probability, on a majority of pages, that users might copy proprietary content or when there is little to prevent the copying of proprietary content. Examples of this are customer-facing websites or online help content. In both cases, the primary content is generally text on every page and is easily copied in large swaths.
Use a single location for legal notices if the probability of users copying proprietary content is low. The About Page is the single location. In this case, a footer is not needed at all.
Appearance
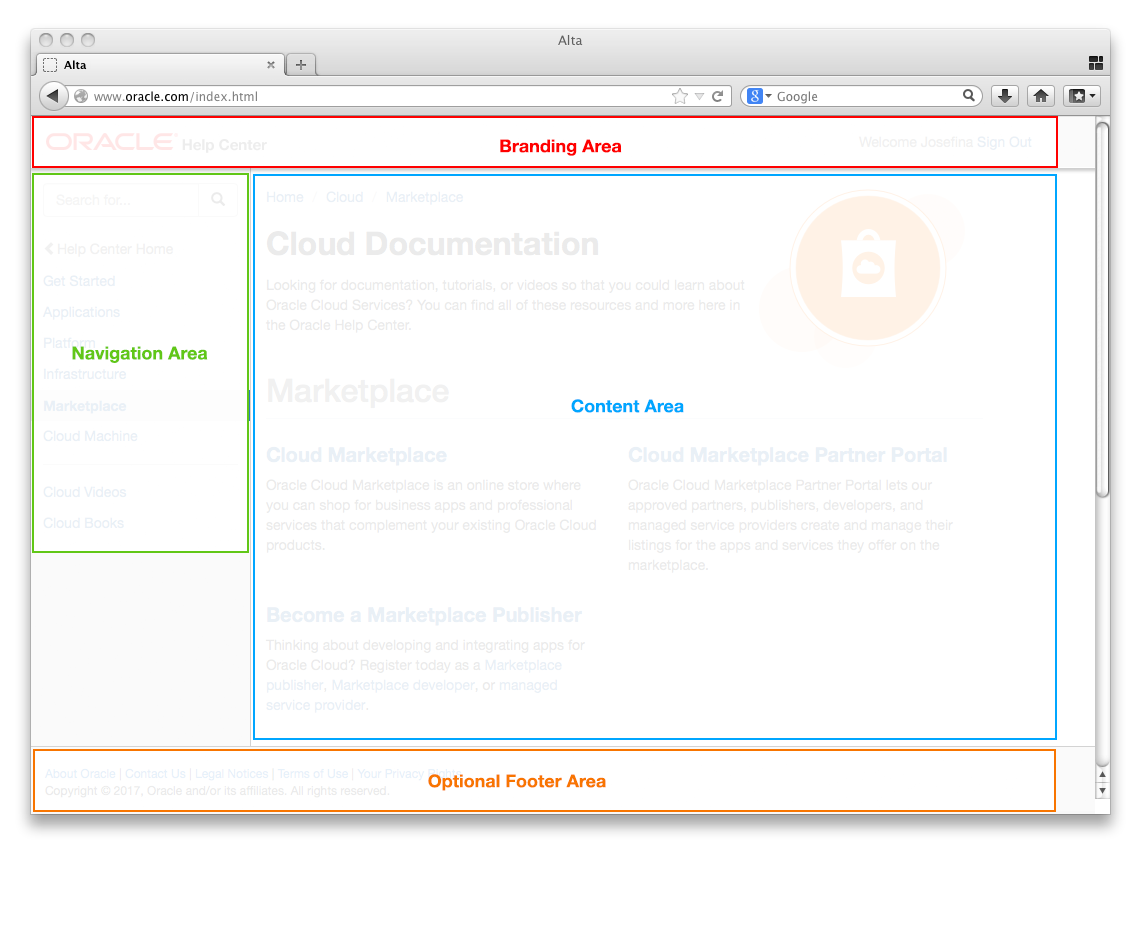
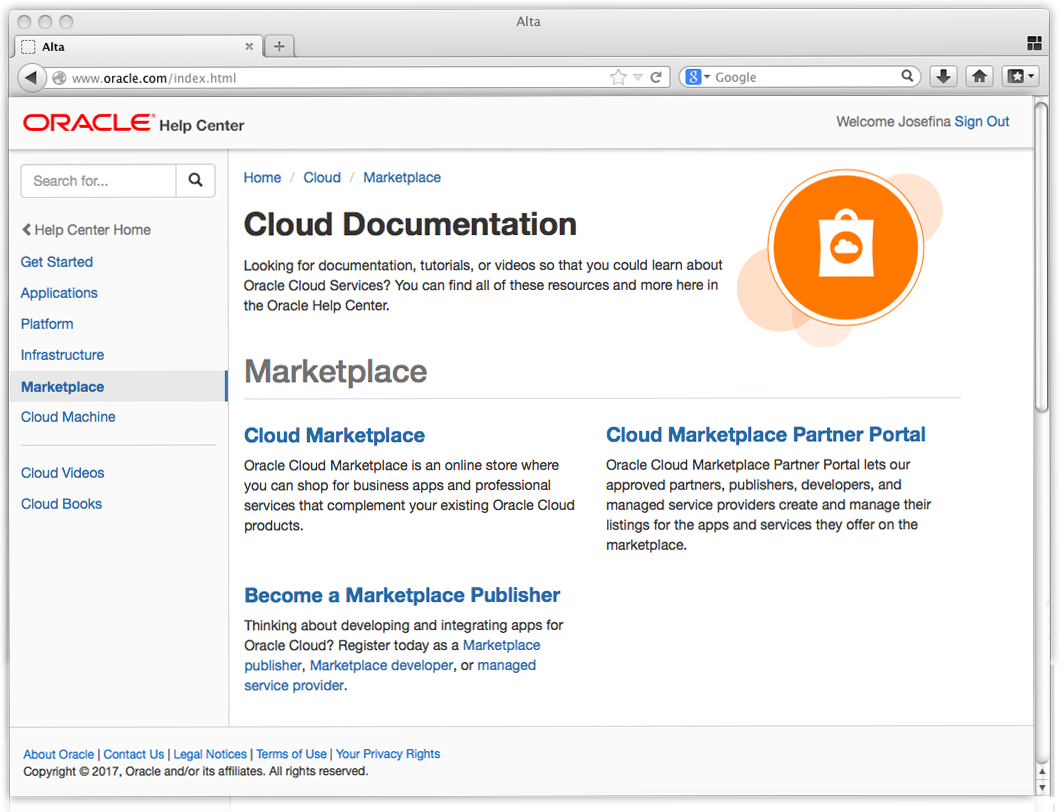
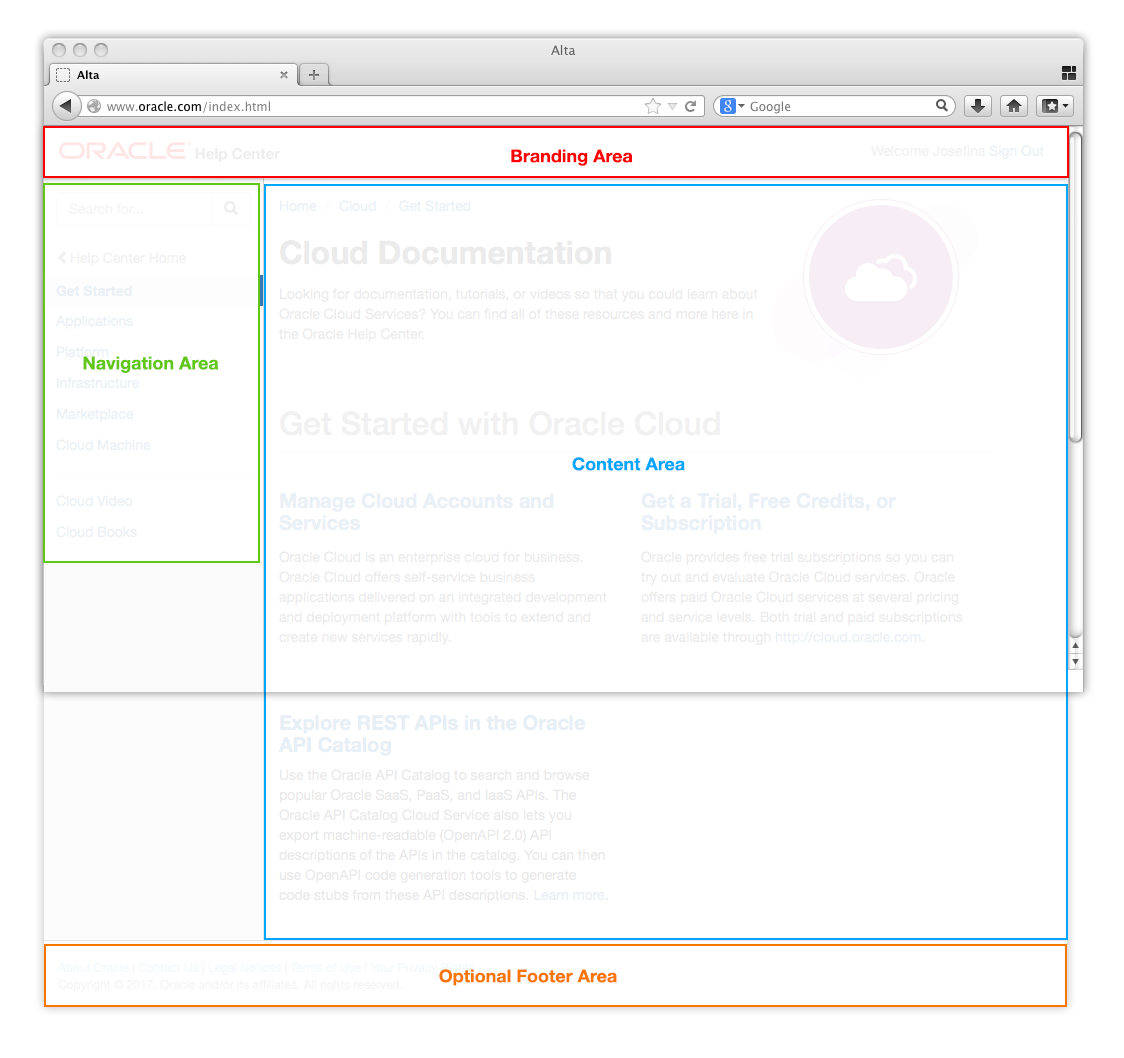
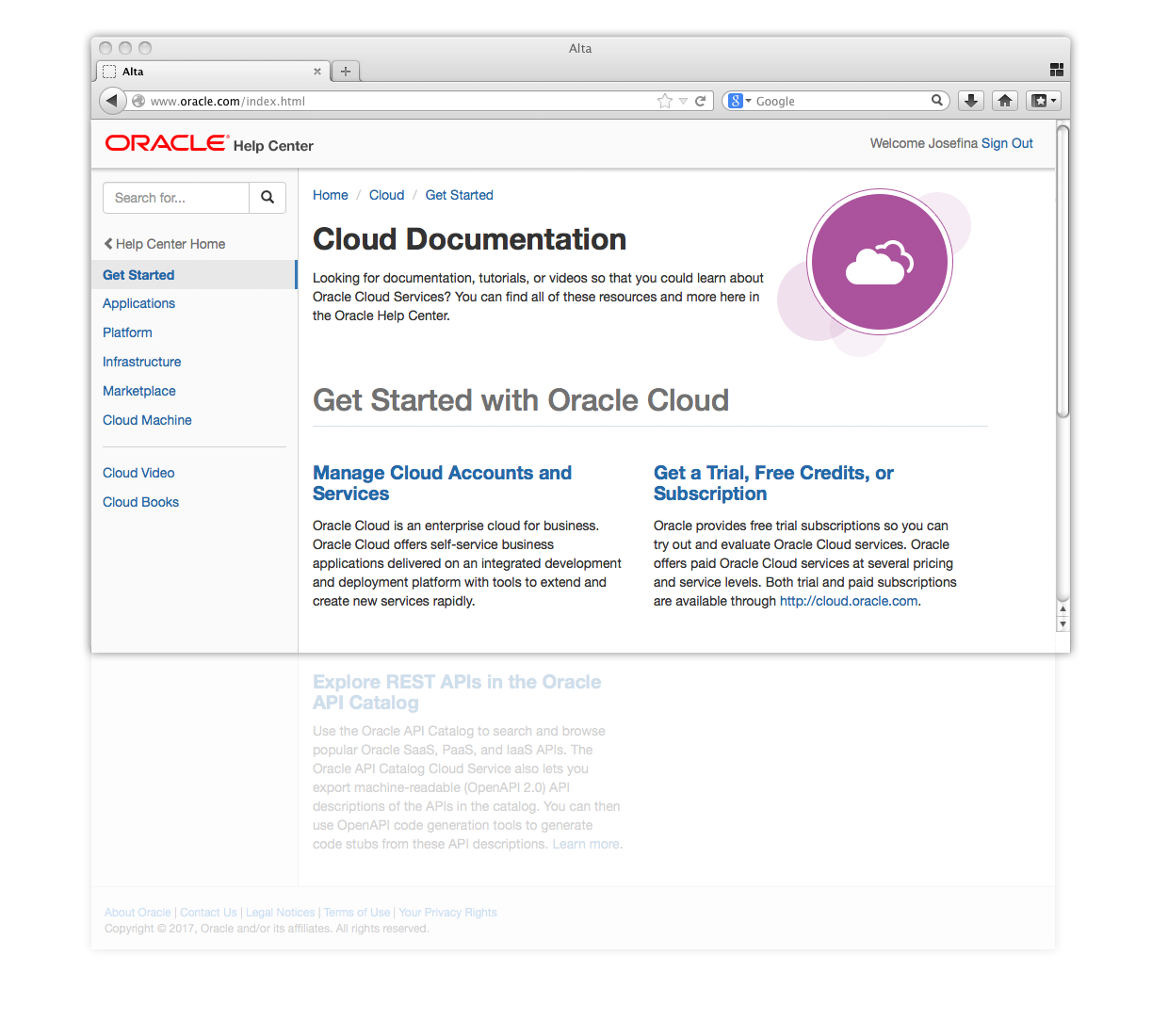
Following is a sketch of a footer anchored at base of page. If the browser viewport is taller than the page content, then the footer "travels" with the bottom of the browser viewport. This behavior is often referred to as "sticky."


If the page content is as tall or taller than the browser viewport, the footer travels with the page content, pushing the footer equal to or below the browser viewport.


Additional Resources
Demos: