Contents
Overview
A master-detail UI is used to handle a one-to-many relationship. Nested master-detail relationships are common as well. For example, the selection of any company department (master) may reveal the employees in that department. Selecting any employee in that department may reveal any number of details about that employee. A UI can express a master-detail relationship, nested or not, in several ways.
There are three principle master-detail interactions.
- In-context
- Drilldown
- Popup
Master-Detail Interactions
- In-context refers to UI designs where the master and detail are visible to the user on the same page.
- In this UI the user has the option of interacting with either the master or the detail without leaving the page. An email client that lists the message headers in a left pane and the message details in a right pane is an example of an in-context, master-detail UI.
- Drilldown is a traversal between pages. The replace-in-place interaction is key to drilldown from master to detail.
- For example, personal contacts are listed on one page. Selecting any contact drills down to a new page revealing detailed contact information about that person. Actions against the master (such as delete), or actions against the detail (such as edit) take place on different pages.
- Popup is a traversal that technically takes place on the same page. In a sense, a popup interaction is a hybrid of in-context and drilldown interaction.
- The Oracle Alta UI pattern emphasizes use of modal popups. Modeless master-detail popups are so rare that users are hesitant to interact with them due to unfamiliarity.
A common characteristic of master-detail UI interactions is that the master and detail are yoked – meaning that traversal across master objects traverses one or more detail objects. When two or more details are yoked to the same master, the suite should allow navigation across peer details. Do not require a user to navigate back to the master in order to navigate to the other peer detail.
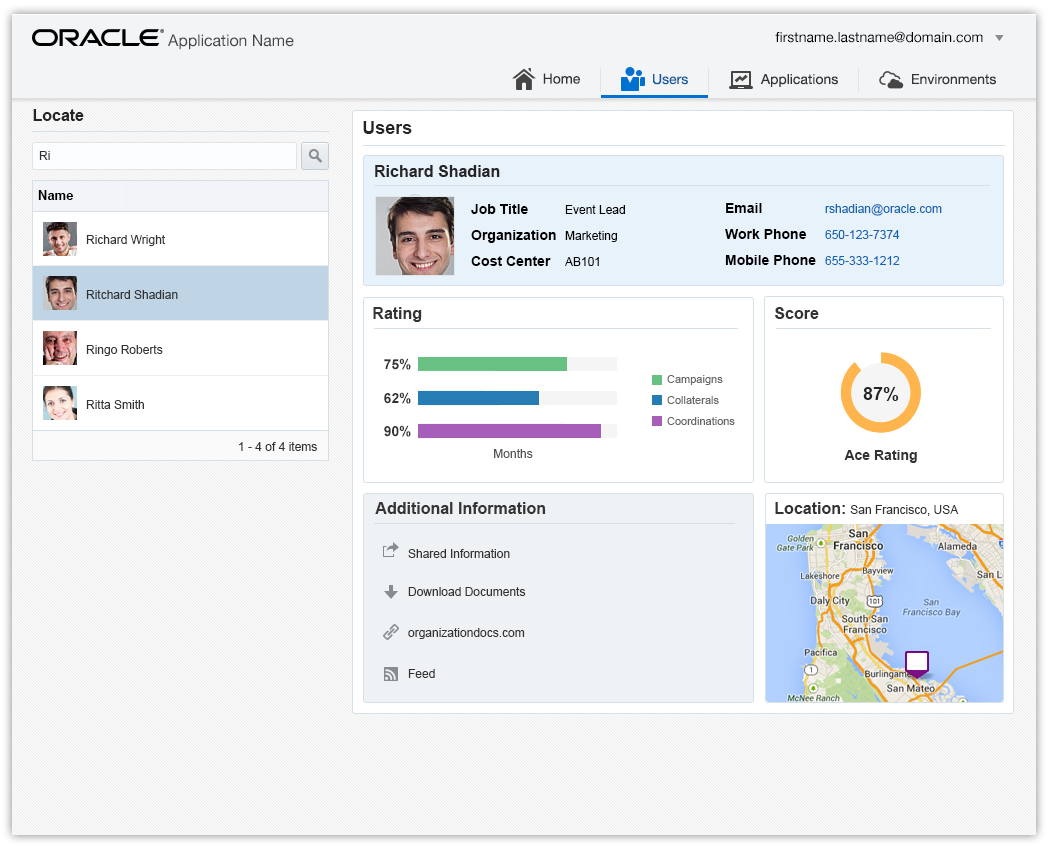
The following image shows an in-context, master-detail page. The user inputs key characters to filter the list of contacts in the left pane, navigation area. Once sufficiently filtered, the user selects a person (master). The details of that person are revealed in the content area.

Unsaved Changes
If a user happens to navigate from a master-detail page to another page or service without saving any changes when an explicit save model is used, a warning dialog must appear advising of this.